Atomic design
Atomic design is een methodologie die ontstond uit de behoefte aan consistente en schaalbare ontwerpsystemen die voor mij enorm goed werkt. Ik wil het hierover hebben en voorbeelden geven van hoe je dat zelf kan implementeren.
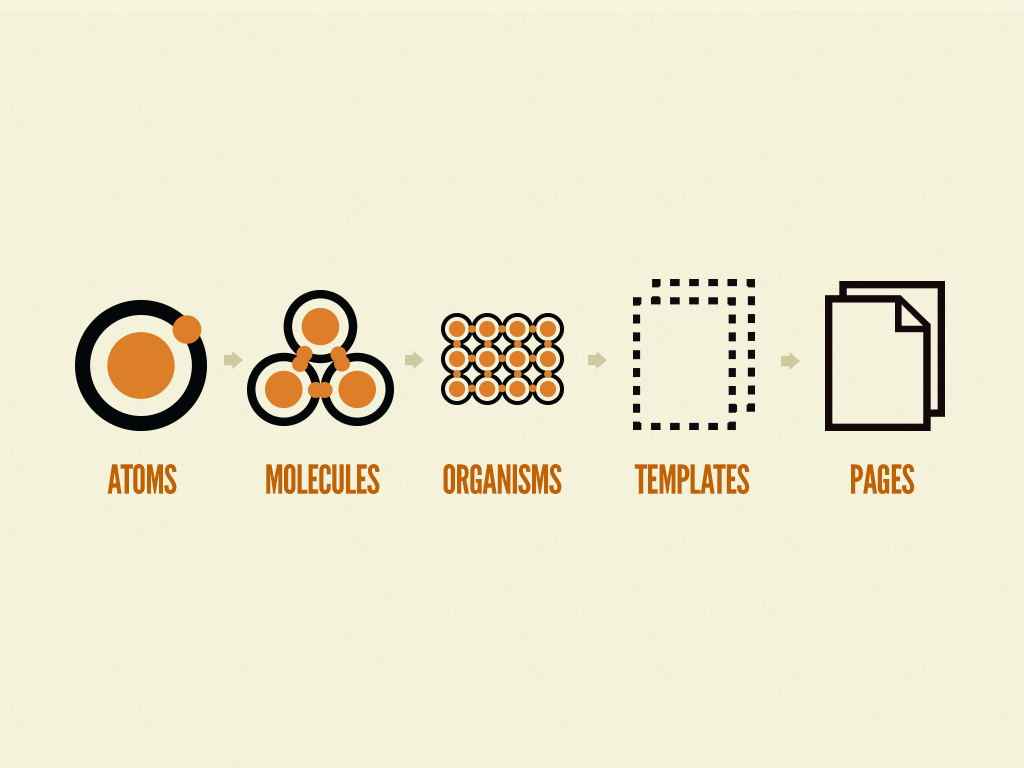
Laten beginnen met geschiedenis. Het is gepionierd door Brad Frost, in 2013 scheef hij een blogpost op zijn website over Atomic design. Hij gebruikt er vatbare plaatjes bij bedacht die het makkelijke voor iedereen zou moeten maken om het te begrijpen:

- Atomen: Basisbouwstenen zoals knoppen of formulierelementen.
- Moleculen: Groepen atomen die samenwerken, zoals een formulier.
- Organismen: Complexere componenten bestaande uit moleculen, waarmee afzonderlijke secties worden gevormd.
- Templates: Raamwerken die de lay-out en posities van organismen organiseren.
- Pagina's: Specifieke instanties waarin templates worden gevuld met echte inhoud.
Ik ga niet heel de methodologie uitleggen die is hier te vinden. Ik wil meer vertellen over wat ik er nu handig aan vindt.
Ik hou van het herbruiken van mijn code, zo hoef ik minder te schrijven en kan ik meer focussen op features op een website. Om zo mijn code op te splitsen in piep kleine delen kan het makkelijker opgebouwd worden en herbruikt worden. Wat als organisme (wat ik liever module noem) kan gebruiken in mijn website. Templates sla ik vaak over omdat een website voor mij gebouwd is uit modules en het met echte data gelijk test.
