Atomic design
Atomic design is a methodology that emerged from the need for consistent and scalable design systems that works extremely well for me. I want to talk about this and give examples of how you can implement it yourself.
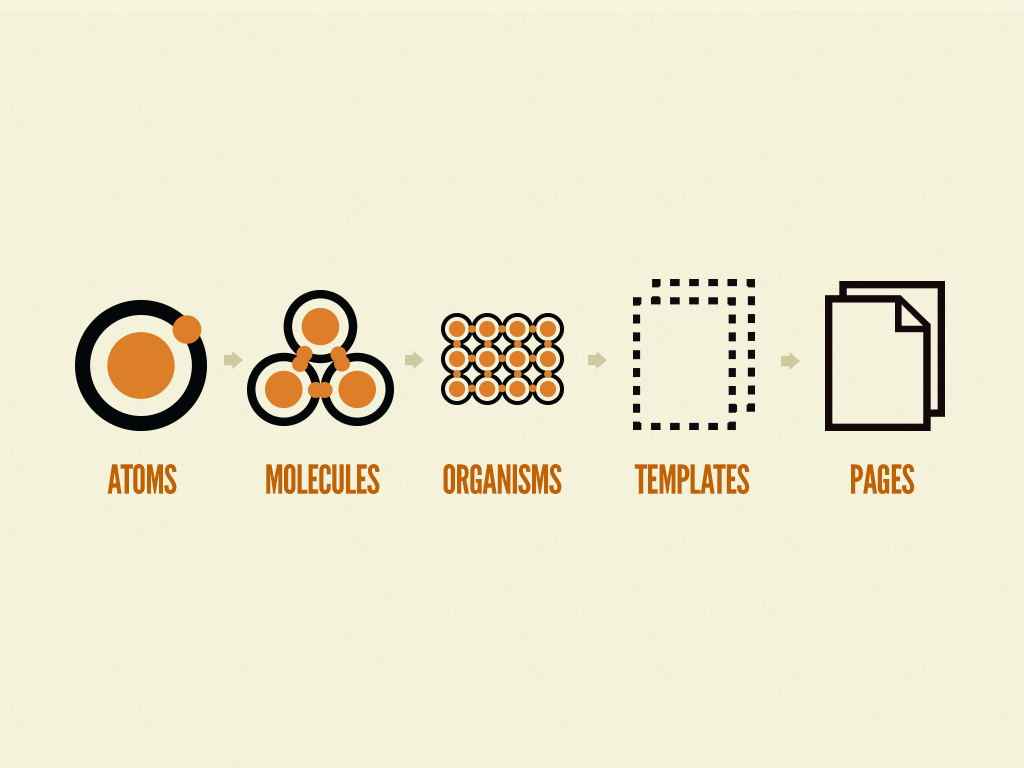
Let's start with history. It was pioneered by Brad Frost, in 2013 he wrote a blog post on his website about Atomic design. He uses catchy pictures that should make it easy for everyone to understand:

- Atoms: Basic building blocks such as buttons or form elements.
- Molecules: Groups of atoms that work together, like a form.
- Organisms: More complex components consisting of molecules, which form separate sections.
- Templates: Frameworks that organize the layout and positions of organisms.
- Pages: Specific instances where templates are filled with real content.
I'm not going to explain the entire methodology that can be found here. I want to tell you more about what I find useful about it now.
I like reusing my code, so I have to write less and I can focus more on features on a website. Splitting my code into tiny parts makes it easier to build and reuse. What if organism (what I prefer to call module) can use in my website. I often skip templates because for me a website is built from modules and I immediately test it with real data.
